jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
示例
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
------------------------------------------------------------------------------------------------------------------------------------------------------
$ 定义为 "选取" 英文是 selector 的缩写
------------------------------------------------------------------------------------------------------------------------------------------------------
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
- var $variable = jQuery 对象
var variable = DOM 对象
------------------------------------------------------------------------------------------------------------------------------------------------------
dom对象转化为jquery对象
l 对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)
------------------------------------------------------------------------------------------------------------------------------------------------------
jquery对象转化为dom对象
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
--------------------------------------------------------------------------------------------------------jquery选择器写法简单
$(#username) = document.getElementById(“username”);
$(“tagName”)=document.getElementsByTagName(“tagName”);
--------------------------------------------------------------------------------------------------------
基本选择器
基本选择器是jquery中最简单,也是最常用的选择器。它通过元素id,class和标签名来查找DOM元素#id $(#id) 返回值:单个元素组成的集合标签元素 $(element标签) 返回值:元素集合class $(.class) 说明: 这个标签是直接选择html代码中class=”myClass”的元素或元素组(因为在同一html页面中class是可以存在多个同样值的).--------------------------------------------------------------------------------------------------------
层次选择器
如果想通过DOM元素之间的层次关系来获取特定元素。例如子元素、兄弟元素等。则需要通过层次选择器
1 ancestor descendant用法: $(”form input”) ; 返回值 集合元素 说明: 在给定的祖先元素下匹配所有后代元素.这个要下面讲的”parent > child”区分开2 parent > child用法: $(”form > input”) ; 返回值 集合元素 说明: 在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素3 prev + next用法: $(”label + input”) ; 返回值 集合元素说明: 匹配所有紧接在 prev 元素后的 next 元素4prev ~ siblings用法: $(”form ~ input”) ; 返回值 集合元素说明: 匹配 prev 元素之后的所有 siblings 元素.注意:是匹配之后的元素,不包含该元素在内,并且siblings匹配的是和prev同辈的元素,其后辈元素不被匹配.注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取--------------------------------------------------------------------------------------------------------
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.1 :first用法: $(”tr:first”) ; 返回值 单个元素的组成的集合 说明: 匹配找到的第一个元素2 :last用法: $(”tr:last”) 返回值 集合元素说明: 匹配找到的最后一个元素.与 :first 相对应3 :not(selector)用法: $(”input:not(:checked)”)返回值 集合元素说明: 去除所有与给定选择器匹配的元素.有点类似于”非”,意思是没有被选中的input(当input的type=”checkbox”).4 :even用法: $(”tr:even”) 返回值 集合元素说明: 匹配所有索引值为偶数的元素,从 0 开始计数.js的数组都是从0开始计数的.例如要选择table中的行,因为是从0开始计数,所以table中的第一个tr就为偶数0.5 : odd用法: $(”tr:odd”) 返回值 集合元素说明: 匹配所有索引值为奇数的元素,和:even对应,从 0 开始计数.6 :eq(index)用法: $(”tr:eq(0)”) 返回值 集合元素说明: 匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素.括号里面的是索引值,不是元素排列数.7:gt(index)用法: $(”tr:gt(0)”) 返回值 集合元素 说明: 匹配所有大于给定索引值的元素.8:lt(index)用法: $(”tr:lt(2)”) 返回值 集合元素 说明: 匹配所有小于给定索引值的元素.9:header(固定写法)用法: $(”:header”).css(”background”, “#EEE”) 返回值 集合元素 说明: 匹配如 h1, h2, h3之类的标题元素.这个是专门用来获取h1,h2这样的标题元素.--------------------------------------------------------------------------------------------------------
属性过滤器
1[attribute]
用法: $(”div[id]“) ; 返回值 集合元素说明: 匹配包含给定属性的元素. 例子中是选取了所有带”id”属性的div标签.2[attribute=value]用法: $(”input[name='newsletter']“).attr(”checked”, true); 返回值 集合元素说明: 匹配给定的属性是某个特定值的元素.例子中选取了所有 name 属性是 newsletter 的 input 元素.3[attribute!=value]用法: $(”input[name!='newsletter']“).attr(”checked”, true); 返回值 集 合元 素 。 说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素.此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]).之前看到的 :not 派上了用场.4[attribute^=value]用法: $(”input[name^=‘news’]“) 返回值 集合元素 说明: 匹配给定的属性是以某些值开始的元素.,我们又见到了这几个类似于正则匹配的符号.现在想忘都忘不掉了吧?!5[attribute$=value]用法: $(”input[name$=‘letter’]“) 返回值 集合元素 说明: 匹配给定的属性是以某些值结尾的元素.6[attribute*=value]用法: $(”input[name*=‘man’]“) 返回值 集合元素 说明: 匹配给定的属性是以包含某些值的元素.7[attributeFilter1][attributeFilter2][attributeFilterN]用法: $(”input[id][name$=‘man’]“) 返回值 集合元素说明: 复合属性选择器,需要同时满足多个条件时使用.又是一个组合,这种情况我们实际使用的时候很常用.这个例子中选择的是所有含有 id 属性,并且它的 name 属性是以 man 结尾的元素.几种组合的交集。--------------------------------------------------------------------------------------------------------
表单选择器
1:input用法: $(”:input”) ; 返回值 集合元素说明:匹配所有 input, textarea, select 和 button 元素 2:text用法: $(”:text”) ; 返回值 集合元素说明: 匹配所有的单行文本框.3:password用法: $(”:password”) ; 返回值 集合元素说明: 匹配所有密码框.4:radio用法: $(”:radio”) ; 返回值 集合元素说明: 匹配所有单选按钮.5:checkbox用法: $(”:checkbox”) ; 返回值 集合元素说明: 匹配所有复选框6:submit用法: $(”:submit”) ; 返回值 集合元素说明: 匹配所有提交按钮7:image用法: $(”:image”) 返回值 集合元素说明: 匹配所有图像域.8:reset用法: $(”:reset”) ; 返回值 集合元素说明: 匹配所有重置按钮.9:button用法: $(”:button”) ; 返回值 集合元素说明: 匹配所有按钮.这个包括直接写的元素button.10:file用法: $(”:file”) ; 返回值 集合元素说明: 匹配所有文件域.11:hidden用法: $(”input:hidden”) ; 返回值 集合元素说明: 匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了,除了匹配input中的hidden外,那些style为hidden的也会被匹配.--------------------------------------------------------------------------------------------------------
AJAX 是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新。 Jquery的ajax应用 Jquery对ajax操作进行了封装。在jquery中,最底层的方法是$.ajax(),第二层是 load(), $.get() 和 $.post(), 第三层是 $.getScript() 和 $.getJSON()



get或者post方法
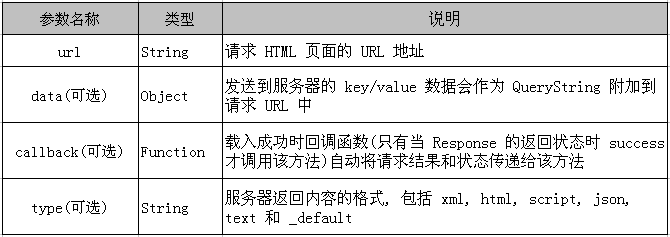
l $.get() 方法使用 GET 方式来进行异步请求. 它的结构是: $.get(url[, data][, callback][, type]);
l $.get() 方法的回调函数只有两个参数: data 代表返回的内容, 可以是 XML 文档, JSON 文件, HTML 片段等; textstatus 代表请求状态, 其值可能为: succuss, error, notmodify, timeout 4 种.
l 方法的返回值:XMLHttpRequest对象
l $.get() 和 $.post() 方法是 jQuery 中的全局函数, 而 find() 等方法都是对 jQuery 对象进行操作的方法